HOT!Buy Ready-Made Authority WebsitesClick Here
Making Blogger Professional, Important Updates !!
Hello SoraBloggingTips Readers, If you are reading this, then we would like to appreciate your efforts for being supportive. We know its har...
How To Setup Newsplus Blogger Template [TemplatesYard]
Newsplus is a premium looking blogger theme. It features a magazine layout, which helps you to achieve complicated designs on blogspot platform. Cyber is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup NewsPlus Blogger Template - TemplatesYard
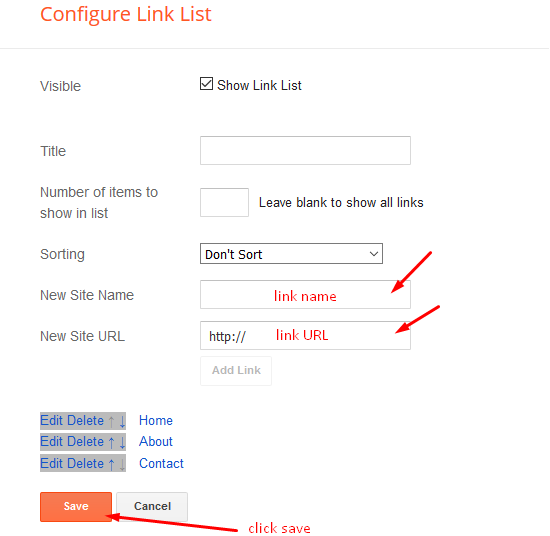
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

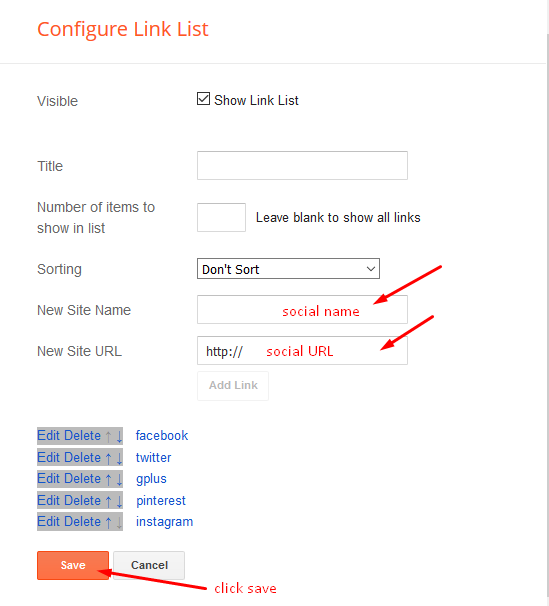
Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

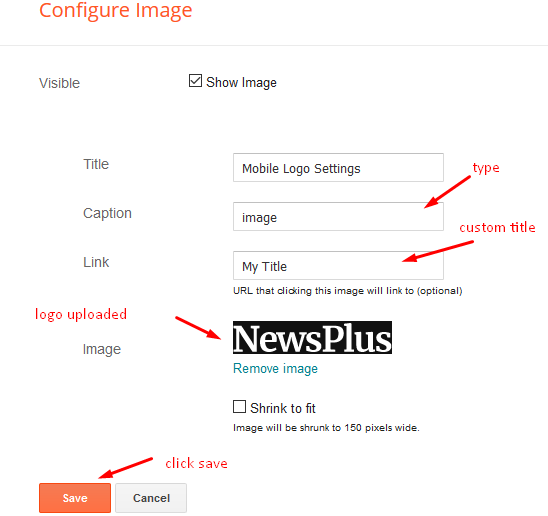
Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

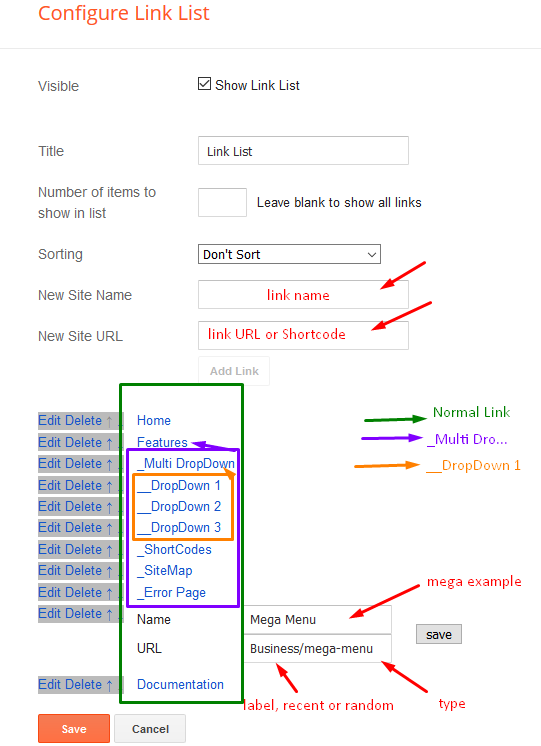
Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
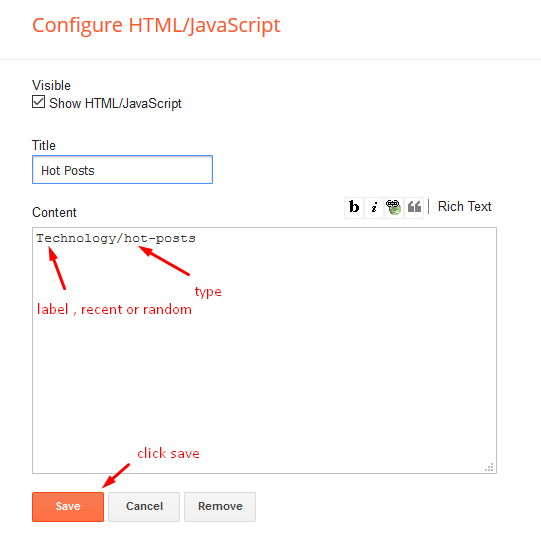
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Featured Posts 01 and 02
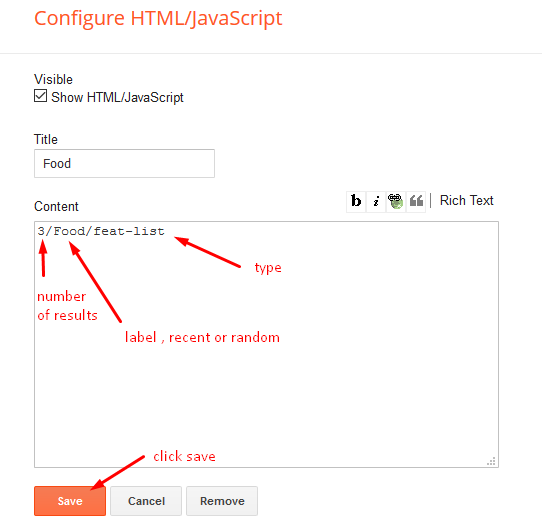
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
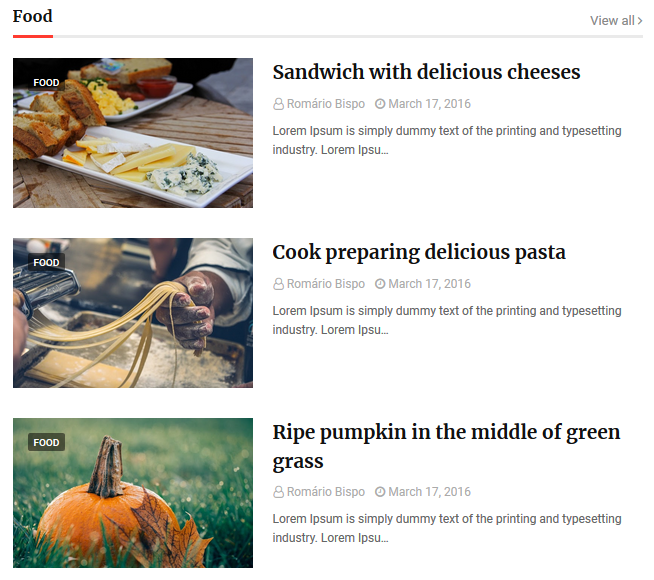
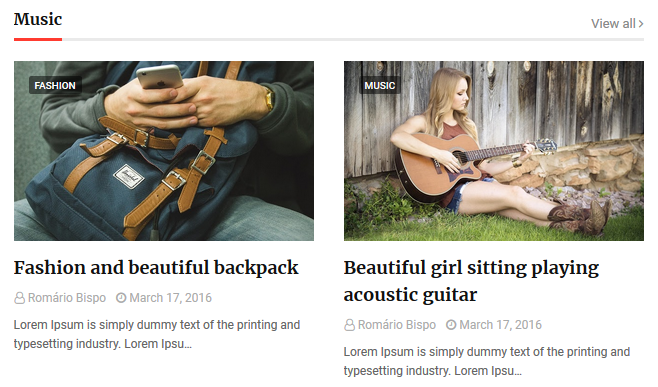
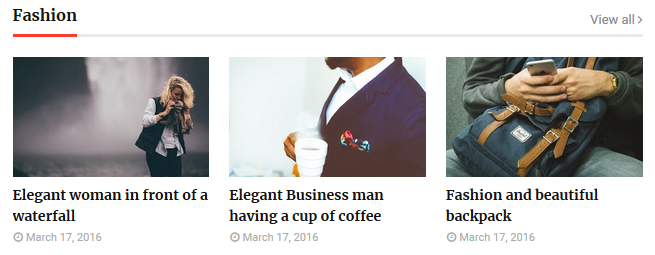
Types: feat-big, col-left, col-right, feat-list, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
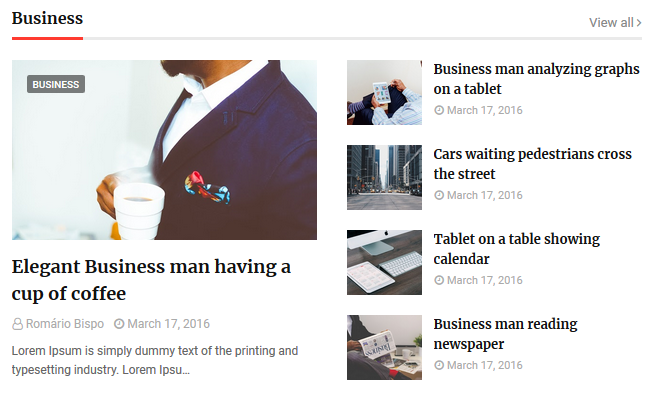
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

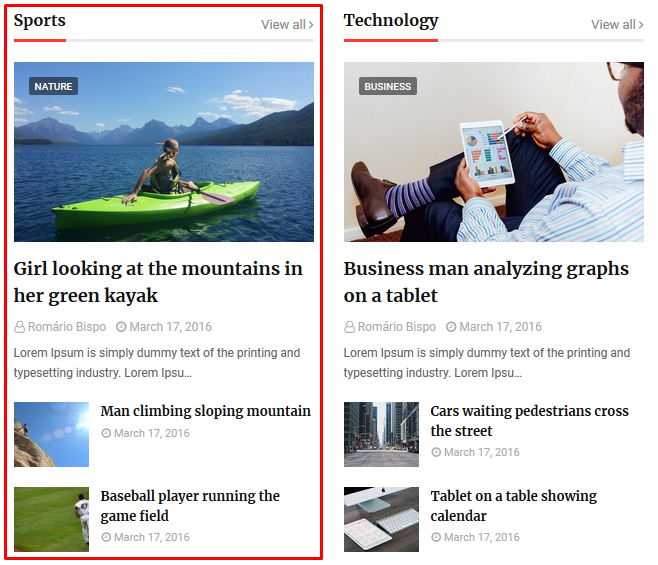
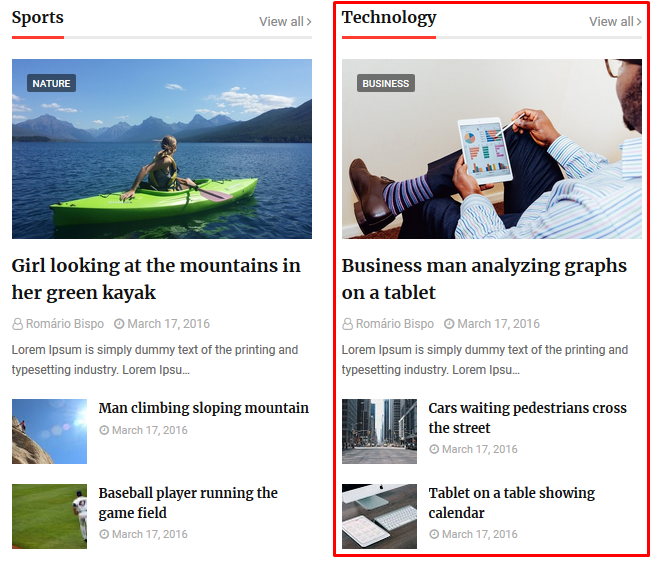
Col Left Ex: 3/Sports/col-left

Col Right Ex: 3/Technology/col-right

Feat List Ex: 3/Food/feat-list

Grid Big Ex: 2/Music/grid-big

Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
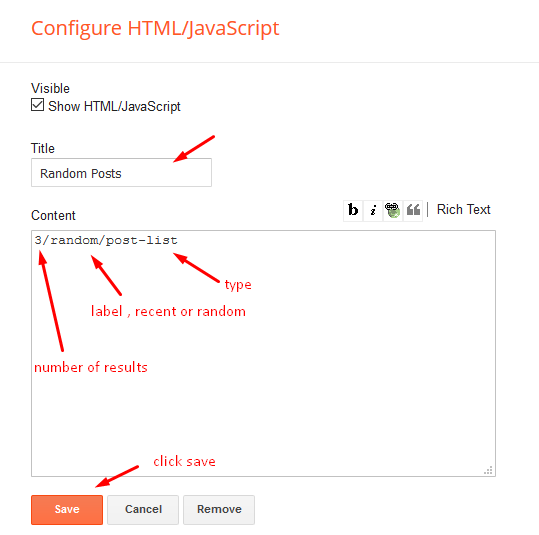
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
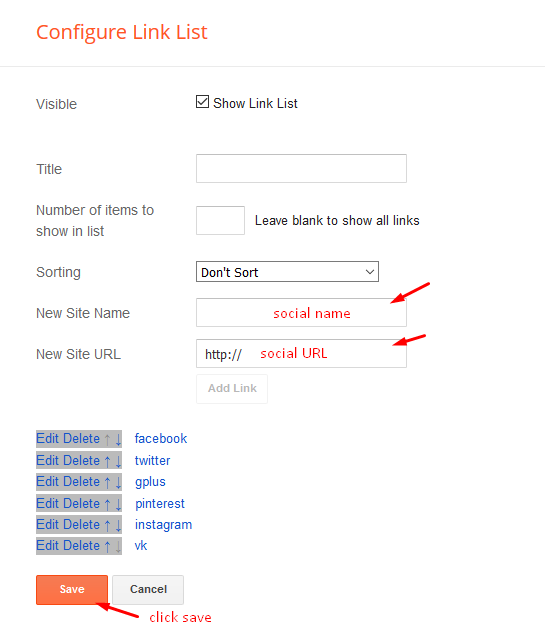
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
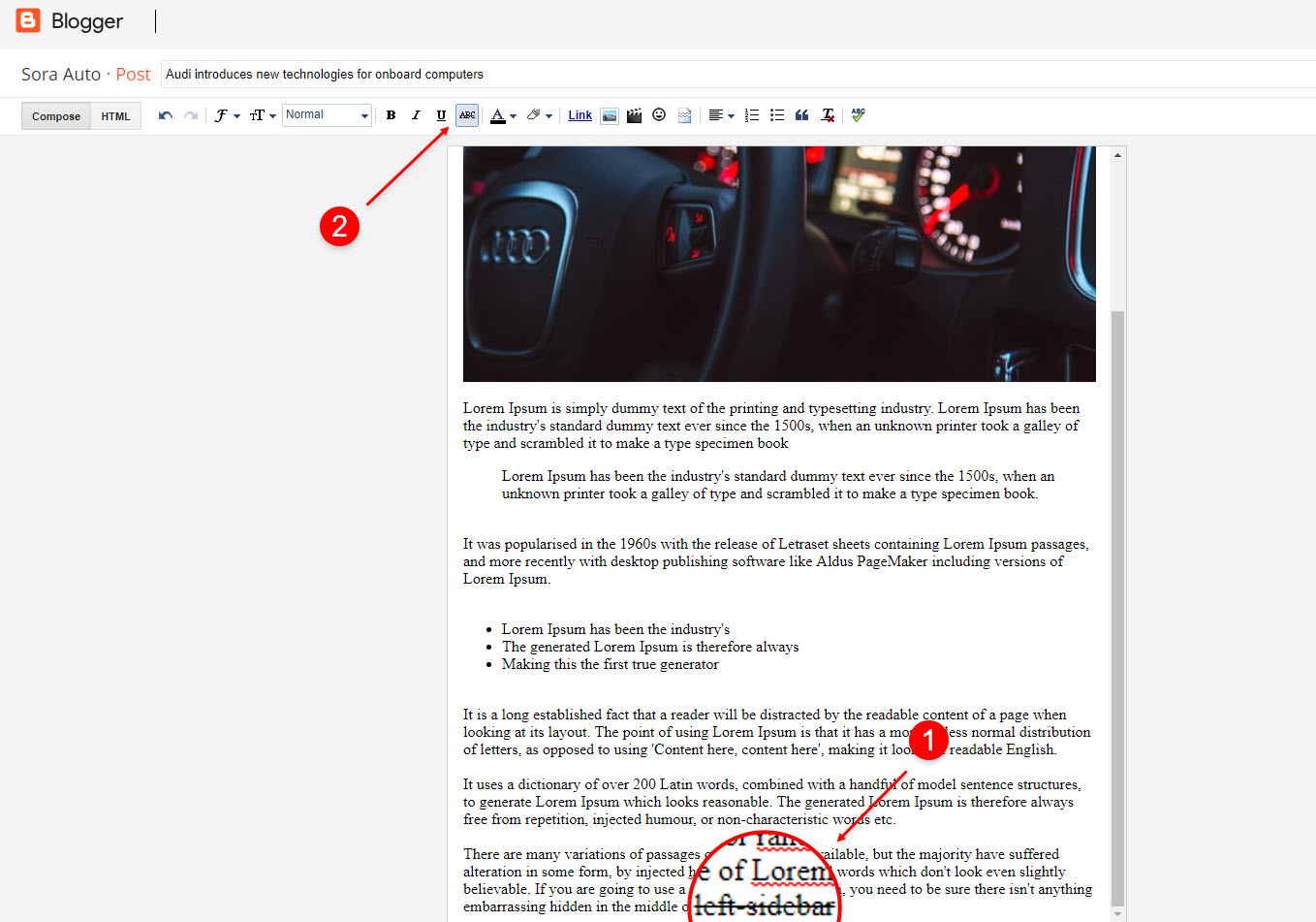
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

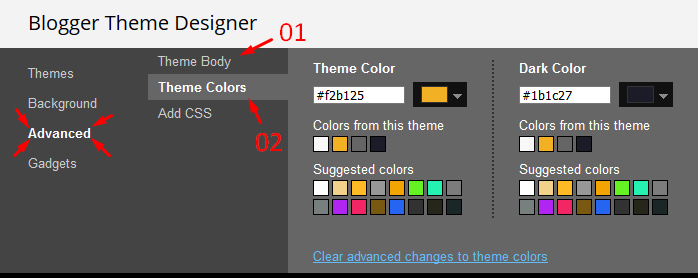
Theme Options
01 - Css Options
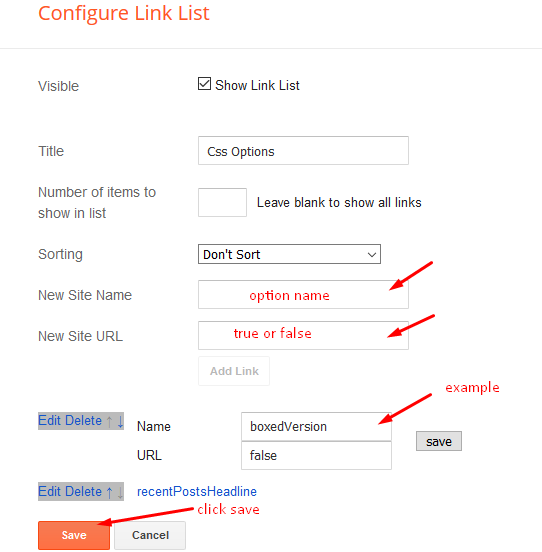
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

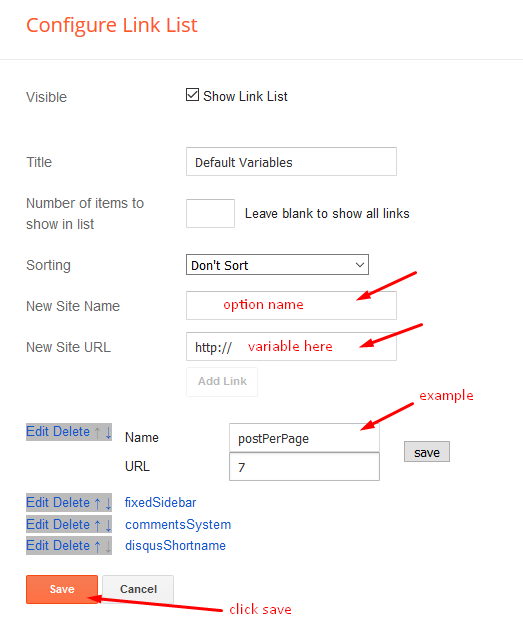
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.


Customizing Your Template
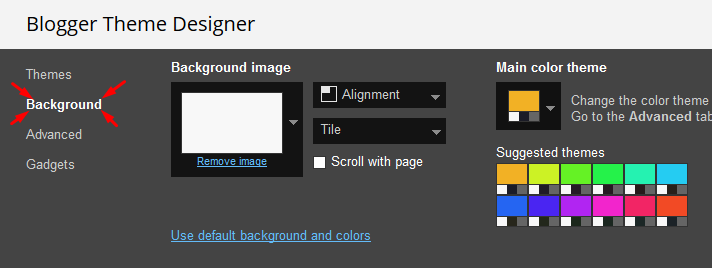
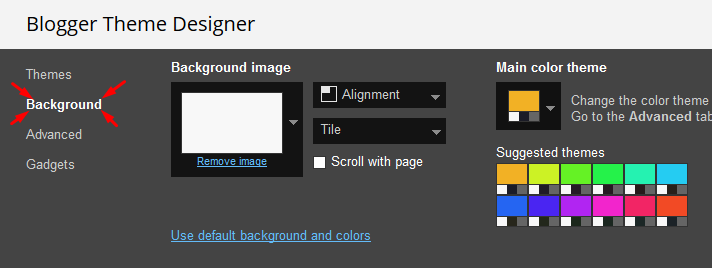
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

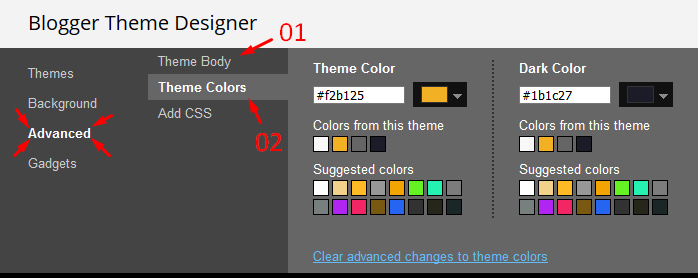
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Only Premium Buyers will get the widget codes available in the demo.
If you are a premium version user and you are having any problem while setting up the template please contact us by going to this link (Contact Form).
Note : -We have stopped giving support to free version users, please read this article Making Blogger Professional, Important Updates !!. If You Are Facing Any Problem While Setting Up The Free Theme, Then We Recommend You To Read Our FAQ(Frequently Asked Question) Page.
Note : -We have stopped giving support to free version users, please read this article Making Blogger Professional, Important Updates !!. If You Are Facing Any Problem While Setting Up The Free Theme, Then We Recommend You To Read Our FAQ(Frequently Asked Question) Page.
POPULAR POSTS
CATEGORIES
FOLLOWERS
Copyright © 2023 Sora Blogging Tips | Owned by WebGlint.








![How To Setup Super Seo Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCsX1-q7bV4Jx-5LOxZ8nSUSZ9O9or9NtfS9d2He8hbGMN_mJE-zy749JQgvNPQ_e29xE38R1V9nKvpzrdPjO9BcTkCNUG8jpWU7VonREY83dk-2xpwxEg1Dkd8nLeU-Xl1iCwT4FPwvo0/s150/Super+Seo.png)




Xml error showing in both News plus & Cyber template. Whenever i try to upload this template. Please fix
Install the theme manually by following this method.
http://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
Whenever i try to upload this template it says "error parsing xml" please fix this
Hello sir please help me , i installed it on my site techwithlogic.ooo ,but in all post my images shows as stretched . Not showing as normal photo as it shows in demo. Please help
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Hi, this template is really awesome, i love it.
can I ask you for a question.?
what am I supposed to do when i want to change the text of "Created with by TemplateYard, Distributed by^MybloggerThemes"?
Please help me.
thx
You need to buy the template.
Hi i was download its free version but blogger show errors it the template
When if i buy premium version of it
It make problem in instillation ?
What error?
download theme and extract it.
Open the xml file in notepad.
Copy and past it in edit html box and save the template.
I got error here ..
It shows .XML error .. all files not closed with .XML
Install the theme manually by following this method.
http://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
download theme and extract it.
Open the xml file in notepad.
Copy and past it in edit html box and save the template.
Hi ny author profile is not show and also previous and next artile link is missing. What to do?
You have to add author details in blogger and gplus both.
can you please tell me how can i remove my footer credit my website
To remove the credits you need to buy the license.
Hi, I m really happy with your support, I will be very thankful if you can answer my queries? I m not sure is this a BUG in your theme or its my mistake?
(1) How to add total 3 Hot Posts as shown in your theme if there is No option to add new Gadjet in Hot Posts Section. I added one Hot Posts and after that I m not able to add 2 more Hot Posts same as shown in your theme.
(2) How to add multiple Posts in Mega Menu, I used the format Label: Technology/mega-menu and successfully added one Image post in Mega menu but HOW CAN I ADD MORE Posts with image under Mega menu? I m not able to add total 3 image posts under Mega Menu. (I changed mega menu to trending news in my theme)
My Website Link : https://www.onlinenewsreview.com/
1. Only one widget is supported.
2. Does your label contain more than 1 post?
You have to select a label having more than one posts, to show more than one hot posts.
when there is an update..?
it will take time.
How to add breaking News Headlines tag??
Please update ASAP, google plus is gone...add more sharing options. like whats app,Instagram, linkedinn etc
From layout area you can delete that icon
This is the best template so far. But i'm facing an issue, the 'recentPostsHeadline' is not working. Please help me. I want it on my blog
Share your blog url.
sponsor ad not showing in layout section. How to fix this?
Please check whether your adblock is hiding it.
Hi,
I use this awesome template for my blog.
Thank you, it works great!
However, just a couple days ago I think I have problems with facebook since suddenly they removed all links to my blog that I shared to a page and a group in facebook. Shortly after this surprising event, I got a very brief notification from facebook saying; "Your posts against facebook regulations!"
I tried to figure out what could possibly wrong with the blog but found nothing except one strange thing; facebook comment form within the three options of the comments system suddenly disappeared (it works well before then). Could it be possible that for some reasons facebook security system had it disabled?
Will you advice me what to do and how should I resolve this issue, please?
My blog URL is https://isa-dan-yesus.blogspot.com
Look forward to your suggestion soon.
In the meantime, once again, thank you for your support and attention.
Best regards
GM
Facebook did an analysis on your blog and maybe concluded that you had plagiarism or you started sharing links a lot on Facebook and this is considered spam
Brother, how can I remove footer credit. my site : www.tricksfortech.com
Its a simple process, follow below steps.
1. Visit This site. https://gum.co/newspluspremium
2. Make a payment and enter valid email id.
3. Now check your email for the template file.
4. Now download that file and install the template, if you don't know how to install template then follow this tutorial. http://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
Thanks, Now you have successfully removed the footer credits.
hi
why is this template only shows 8 posts, even though i already posted more than 8 articles?
I already choose view all but it only show 2 pages, and 4 posts each page, and the remaining articles i posted are missing
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Hi,
I bought this lovely template and I like to use it but I have a question.
I don't want to show post meta at any part of my website. How can I delete that?
Thank you
SS1: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirCV_T6I33unwNJpN8_d00VsHqoaWP7ewrb01ppS9gjLcfeMltGz6K4Lz67VyYkPxCknad4xfXTOPkCCSymSkuBXurgFrbw-XereNyx4tPeN5w3jWP66xlK2g268hIehUjUoB8dGi2Ansj/s1600/zzz-meta1.jpg
SS2: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVO2WH-Z5Xfy1nWcDx4ittH6XvfY3yOPja1UzmgA9N1mu6ohbDlUXMqYJV2V02siagqRm-LT1HmzL7QCMI7d6GRIV3nUeTOWmzrWJW5CnML7_YjuX9M34eTXLE1pqEhvsaiFk2y2qVPj9c/s1600/zzz-meta2.jpg
website: https://cutt.ly/7e8uTtg
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
hey below post author details isn't sowing pls help
Follow This.
https://www.sorabloggingtips.com/2019/07/how-to-add-about-author-box-in-blogger.blogs.html
Hi Admin, I have purchased the template online and i am trying to customize it for my blog. when i try to a section like Dandeli/feat-big where Dandeli is my label having multiple posts, the section itself not displaying anything in the view.
in the console i am seeing this below error
Uncaught TypeError: Cannot read property '$t' of undefined
at post_image (VM16:1344)
at Object.success (VM16:1354)
at i (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at y (jquery.min.js:4)
at XMLHttpRequest.c (jquery.min.js:
appreciate your support on this
Activate every single widget we have mentioned in documentation and then follow this.
http://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
I have requested a query that is blocking my site development, could you please help me on how to set it up/
Explain your issue more briefly.
can you please advice for "post-title" alignment, I want to align post text from left to right
Thanks
Do you want it for homepage or postpage.
Hi Admin,
Thank you for created this template. I have some query. the image is not showing on home for hot post , featured post.
Thanks
My website is (https://www.indiabestreviews.in/)
It only has slider nothing else.
thumbnil image is not showing in some post in recent post type in footer
www.examsaga.com
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
There are the links given at the top for about and contact page but it opens newsplus website when I click that
How to add contact and about page
Follow This Tutorial
https://www.sorabloggingtips.com/2018/04/how-to-create-contact-us-page-in-blogger.html
How to remove date from related post?
www.RedBangali.com
Please add this css in Edit Html
.related-ready .post-date {
display:none;
}
Thanks a lot for your kind response.
How do I show random post on 'related post' area? My another problem is: my blog is loading very slowly! Pleas, give me the solution.
Love
www.redbangali.com
In post page you can not show random widget.
Hey Author Profile is not showing is above comments
Please share your blog url.
Bro my comment Section is not visible not is is allowed in all post
Please share your blog url.
I has editing the 'Hot Posts' and 'Featured Hot Posts'. But nothing to show.
Does this only apply to the paid version?
Please share your blog url.
thanks for your response. After a while, it suddenly became normal. Or it might take a while, I don't know.
There is a problem with the thumbnail image, but after reading this page, it turns out that it has to be the original size.
Thank you, very good template. There are no obstacles at all.